[ad_1]
Webster’s dictionary defines the word “cool” as “moderately cold: lacking in warmth,” or “lacking ardor or friendliness.”
Although, when you’re talking about what a word means, you might come up with different answers for different times, places, and contexts. In the 1980s, “cool” meant hip or stylish —- totally tubular. In a science lab, “cool” is more likely to refer to something that has a lower temperature. And for today’s kids (or adult-sized kids), “cool” might just mean “sure” or “whatevs, dude.”
In other words, the same word can have different meanings depending on the context in which it’s used. This is the essence of semantics: how words, symbols, and phrases convey different meanings in different situations.
So, what does that have to do with web development and HTML? Well, machines can’t understand human language, especially with all of its emotional nuances, which is why we use HTML in the first place. Think of it as a way to translate human language into something computers can understand. And semantic HTML? That’s a way of conveying even more meaning. In HTML, semantics is how you use tags that more clearly describe the purpose and the type of content they contain.
Semantic HTML5 elements can help you create web pages that are easy to navigate, understand, and maintain. In this article, we’ll explore what HTML5 is, provide examples of semantic HTML5 tags you can use, and discuss the significance and benefits of incorporating semantic HTML5 into your site.
Let’s dive in!
What Is HTML5?
HTML5 is the latest version of the Hypertext Markup Language, which is the standard language for creating and designing web pages.
HTML5 was introduced to improve the language with support for the latest multimedia: think things like augmented and virtual reality and complex, interactive video elements. All the while keeping it easily readable by humans and consistently understood by computers and other devices.
HTML5 introduces new elements, attributes, and behaviors, therefore providing more flexibility and functionality for creating the modern web applications we use today.

What Is Semantic HTML5?
Semantic HTML5 refers to the use of HTML5 elements that convey the meaning of the content they enclose. Unlike generic tags like
,
, and
provide more meaningful context, indicating to both human developers and devices (like search engine crawlers, browsers, and assistive technologies) exactly what kind of content is contained within them.
This makes the HTML code more understandable and readable across the board.
Semantic Markup
Semantic markup is a process of structuring HTML to emphasize the content’s meaning, rather than its appearance. This makes it easier for search engines and real users to understand the content.
Read More
Why Do Websites Need Semantic HTML5 Tags?
To some, whether semantic HTML5 tags are even necessary is up for debate, but we think they’re pretty helpful.
Let’s take a look at how.
Web Accessibility
Semantic HTML tags play a crucial role in making websites accessible to all users, especially those with disabilities. Assistive technologies, like screen readers, rely on semantic tags to interpret and navigate web pages. By using tags that describe your content, you help users easily understand and interact with your site, regardless of their abilities.
SEO
Search engines use crawlers to index web pages. Semantic HTML5 helps them better understand the content and context of a page, which often means they can crawl and index your pages faster and more accurately. This can improve your site’s search engine rankings, making it easier for users to find your content and resulting in more organic traffic.
Semantic tags also provide a clear structure and meaning to your pages, which can also be ranking factors that help boost your site’s SEO performance.
Future-Proofing Your Site
Using semantic HTML5 helps future-proof your website. As web standards evolve, semantic elements are more likely to be supported and updated than non-semantic ones. This makes it more likely that your site stays functional and relevant over time, reducing the odds that it will need extensive rewrites or redesigns in the future.
Examples Of Semantic HTML5
In the chart below, find some common examples of tags used in semantic HTML5:
| Tag | Definition | Used For | |||||||||
|
Defines a piece of independent, self-contained content. | Content items like digital newspaper articles, blog posts, news items, and other pieces of content. | |||||||||
|
Defines a header for a document or section. | Header elements, logos, slogans, navigational links, etc. | |||||||||
|
Defines a footer for a document or section. | Copyright information, contact details, navigation links, user comments, etc. | |||||||||
|
Defines blocks of navigation links. | Major blocks of links like navigation menus, navigation bars, tables of contents, and similar nav elements. | |||||||||
|
Defines content aside from the main body of the content on the page. | Sidebars. | |||||||||
|
Defines additional content that site visitors can open and hide as needed. | Expandable sections for additional details. | |||||||||
|
Defines a piece of self-contained visual content. | Photos, illustrations, diagrams, and other visual components. | |||||||||
with a title, a
with links to other parts of the site, a
or
containing the main content, and a
with contact information and links to related articles. This structure makes it easier for users and search engines to navigate and understand the content.
Semantic HTML5 Tips And Best PracticesCreating well-structured, accessible, and efficient web pages with semantic HTML5 is a part of modern web development that isn’t going away any time soon. These tips and best practices will help you use semantic HTML5 effectively: 1. Use The Right TagsA proper structure for your content begins with selecting the correct semantic tags. Consider the purpose of each section of your content and use the tags that accurately represent that purpose. For example, use
for standalone pieces of content, and
for the footer of a document or section.
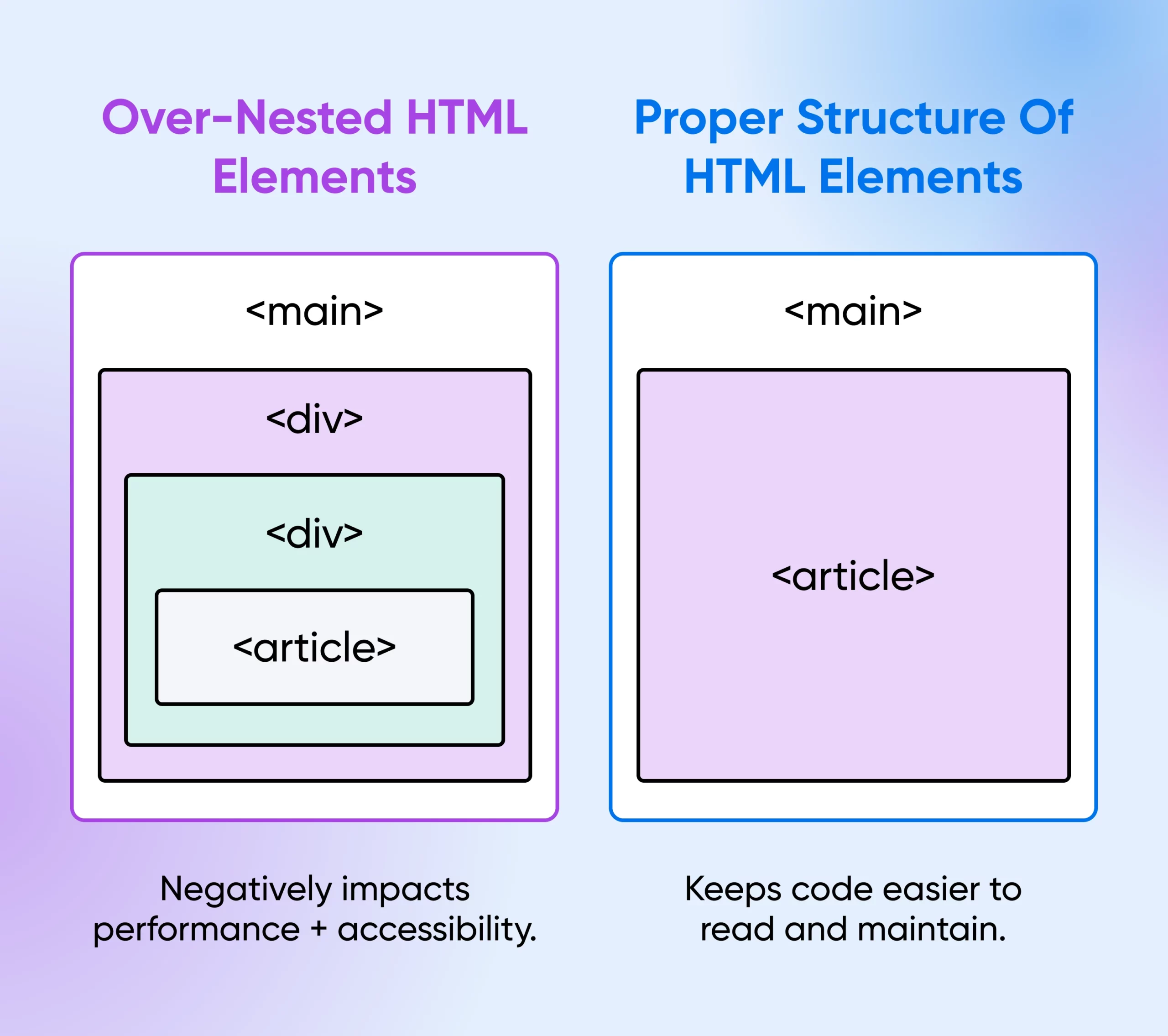
Why this is important: Using the right semantic tags improves readability for both humans and technologies, making your website more accessible and easier to navigate. 2. Avoid Over-NestingKeep your HTML structure simple by avoiding unnecessary nesting of elements. For example, avoid wrapping multiple elements around a single piece of content.
Why this is important: Over-nesting can make your HTML code difficult to read and maintain. It can also negatively impact your site’s performance and accessibility.  3. Be Consistent Across Your Entire SiteUse semantic tags consistently across your website. For example, if you choose to use Why this is important: This gives your site a coherent structure, making it easier for other people and technological readers to understand the code. This also reduces the burden of maintaining your site over time. 4. Adopt Accessibility Best PracticesSemantic HTML5 does help make your site more accessible, but there’s more you can do. For example, ARIA (Accessible Rich Internet Applications) roles can help improve accessibility, but they should be used sparingly and only when necessary. Instead, default to native HTML5 elements that inherently support accessibility. You should also use descriptive text for all of your content. For example, provide meaningful alt text for images and descriptive link text. Regularly use accessibility testing tools to check if your website is usable for people with disabilities. Tools like WAVE, AXE, and Lighthouse can help identify accessibility issues. Why this is important: We all have a shared responsibility to make sure the web is accessible to everyone. Accessible websites provide a better user experience, especially for people with disabilities. Build Your Semantically Structured, Accessible Website With DreamHostSemantic HTML5 can only truly improve the user experience or enhance your site’s SEO performance and longevity if you host it with a reliable and professional hosting provider. DreamHost offers managed hosting solutions that can help you bring your website to life. With DreamHost, you get:
Don’t need a managed site? DreamHost shared hosting offers the same guaranteed uptime, with plans starting at just $2.59 per month! Did you enjoy this article?
|
[ad_2]