[ad_1]
Cloud development environments (CDEs) are revolutionizing software development.
CDEs shift key development processes like writing code, executing builds, running tests, and deploying applications into the cloud, providing flexibility, efficiency, and simplicity for engineers. This allows developers to collaborate better and release higher-quality software faster without the environment being an obstacle.
Let’s explore what exactly CDEs are, the benefits, options worth evaluating, simple steps to configure your first cloud dev environment, and tips to optimize usage long-term.
What Is A Cloud Development Environment?
A cloud development environment is a centralized platform for software development teams to collaborate, build, test, and deploy applications.
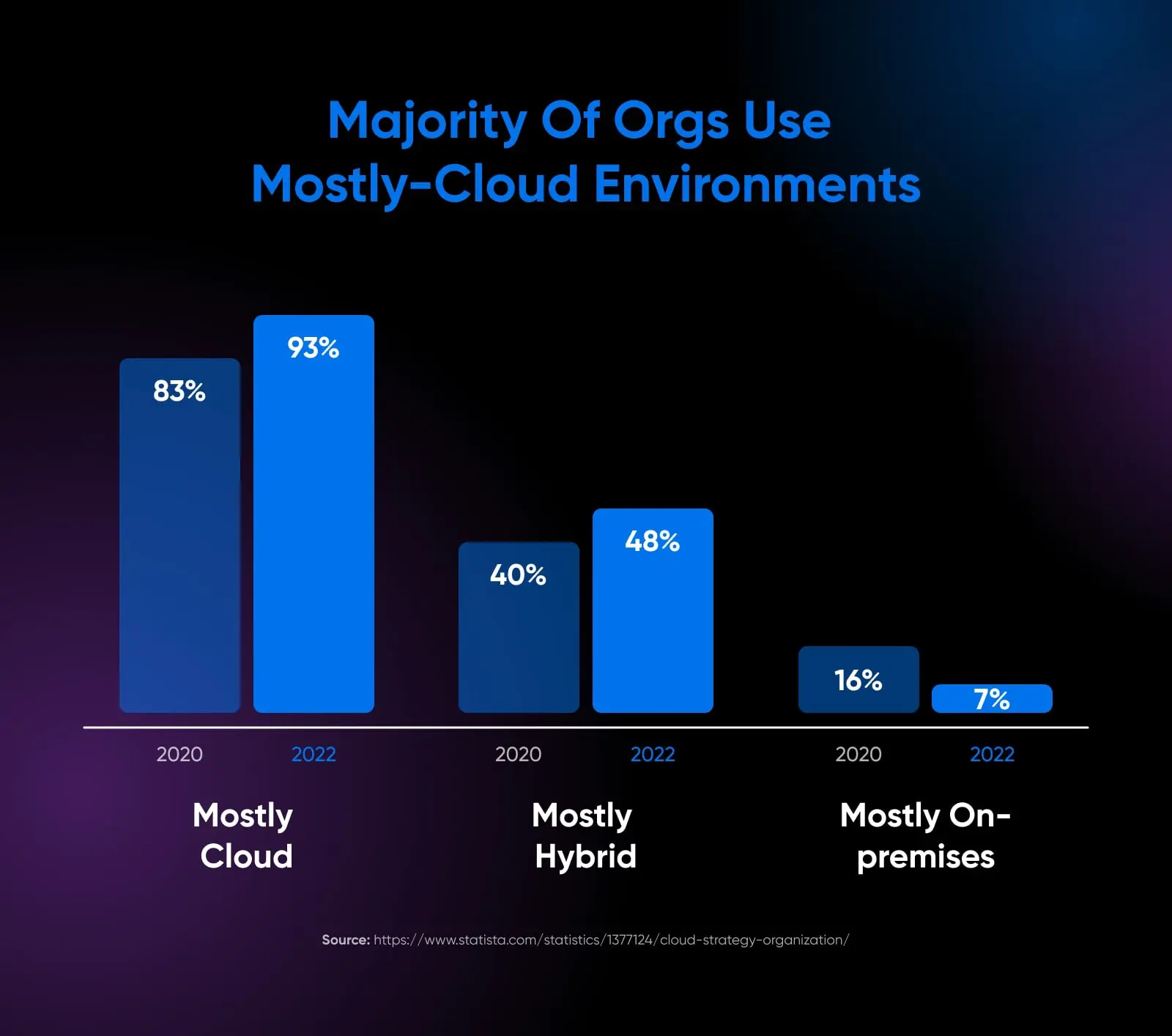
Since a sizable percentage of organizations moved to primarily cloud-based development environments between 2020 and 2022 alone, we figure it’s important you have all the details in case you’re also considering the switch.

A CDE brings the entire development lifecycle into one integrated cloud workspace, moving away from developers having fragmented toolchains and dependencies across individuals and devices. Core components like the integrated development environment (IDE), runtime, infrastructure configurations, dependencies, collaboration tools, testing frameworks, and pipelines are bundled together and accessible through cloud browsers.
IDE
An IDE (Integrated Development Environment) is a software application. It provides multiple facilities to computer programmers for software development. An IDE typically consists of at least a source code editor, build automation tools, and a debugger.
Read More
Compared to traditional development environments, cloud environments are hosted on the cloud and accessed from the web browser or an app. All computationally heavy processes – like compiling code, running automated tests, or building containers – happen in the cloud. Developers only use their local devices as thin clients to access the cloud workspace, reducing overall hardware costs.
A cloud development platform also offers prebuilt templates to spin up development environments for specific app stacks quickly or give more control for advanced custom configurations if needed. With this, you can have consistent environments across teams.
In many ways, CDEs represent the next evolution of software development – one centered firmly in the cloud. It taps into the fundamental capabilities of cloud computing while allowing the controlled flexibility of local environments.
Let’s understand a little more about how CDEs differ from local environments and the benefits and limitations of this setup.
How Is Cloud Development Different From Local?
Developing cloud applications differs from traditional setups where code lives are isolated on developers’ devices.
At a high level, cloud environments allow engineers to collaborate in real-time on a remotely hosted, consistent toolkit.
This approach solves many headaches teams face when configuring, accessing, and syncing development environments across locations and devices.
| Local Development | Cloud Development | |
| Location of Development Environment | Developers must manually install required components like editors and databases on their local machines. This leads to complex, fragmented toolchains across devices. | Cloud platforms handle centralized setup and hosting of the development environment, which engineers access remotely through a browser. |
| Environment Consistency | Replicating environments across developer laptops is challenging, leading to “works on my machine” bugs. | Standardized environments are versioned alongside code on centralized infrastructure. |
| Computation Distribution | Builds and tests run locally, slowing down machines. | Cloud allocates computing power on-demand so developer devices don’t bottleneck productivity. |
| Collaboration | Code sits in isolated branches locally until review time. | Cloud IDEs enable real-time multi-user editing, commenting, and visualizing of code. |
| Onboarding and Access | Configuring new local machines is difficult and time-consuming. Restricts developer access. | Developers can instantly log into predefined environments through any device. |
What Are The Benefits Of Cloud Development?
Now that you understand the basics of cloud dev environments and how they differ from traditional setups, let’s look at the main benefits of a CDE.
Improved Security
You minimize attack surfaces by consolidating development into regulated cloud platforms like AWS or Azure.
All sensitive credentials, company IP, and personal data stay protected compared to developer laptops that get lost or compromised.
Cloud infrastructures also provide security capabilities like encryption, access controls, and compliance frameworks that are cost-prohibitive for individual engineers to implement alone.
Collaboration
Locally developed code sits in isolated branches and forks until review time. Cloud IDEs enable Google Docs-style real-time editing and commenting for code since the environment is now shared.
Team progress can be visualized right from the beginning, and anyone with the required access can see the code even while it is being worked on, depending on how the environment is configured.
Improved Productivity And Onboarding
On traditional setups with decentralized development on local devices, onboarding new developers can be difficult and time-consuming. You need to configure new machines from scratch before the developer can start working.
Developers also waste a lot of time troubleshooting environment, dependency, and configuration issues unrelated to writing code. A 2023 survey shows over 50% of developers’ time goes into maintenance, configuration, and operational tasks.
However, CDEs handle these complexities centrally, allowing devs to focus on building products instead of fighting environments. They optimize workflows by allocating tools in one cloud-based IDE. Paired with templated developer environments, automated infrastructure management, and fast test execution, it can seriously boost developer productivity.
Scalability
Running resource-heavy build and test processes locally will slow down machines and limit how much parallelization can happen.
However, software teams using CDEs can scale faster without procuring additional hardware.
Spinning up new cloud development environments takes minutes, allowing faster team expansions.
For instance, if you temporarily need high computing for testing application performance under heavy load, you can increase the resources for your cloud instance without overspending. Many cloud dev environments automatically scale up or down based on the system load.
Avoids Configuration Drift
On local setups, developers must manually install all the required components like editors, language packages, frameworks, and databases on their local machines. Configuring these localized toolchains is complex and time-consuming.
The components also get fragmented across developer devices over time. This is termed configuration drift, which usually leads to the dreaded “works on my machine” bugs.

On the other hand, cloud development platforms handle setup and hosting in a centralized location. Engineers access the remote environment through a web browser without configuring local tools. All team members use the same fully packaged, up-to-date toolset in the cloud.
While there are numerous upsides, cloud development environments also have drawbacks.
What Are The Downsides Of Using A CDE?
Adopting any new technology brings both progress and peril. Here are a few potential downsides of leveraging a CDE:
- Complex initial setup: Building a CDE requires significant cloud and DevOps expertise plus intricate integrations with numerous services like SSO, security controls, UI, collaboration tools, etc. If you do not have the required resources, it may be an excellent idea to upskill or hire new people before implementing a CDE.
- Vendor dependencies: Opting for managed CDE solutions often leads to vendor lock-ins. And if you need to migrate platforms down the line, you may have difficulty doing so.
- Steep learning curve: Adopting cloud-based workflows compels teams to learn new concepts, practices, and tools. This can be time-consuming in the beginning.
- Connectivity reliance: Developers are disconnected when internet access goes down. Also, response latency is much higher with CDEs than local environments, which hampers user experience. Local environments sidestep these concerns.
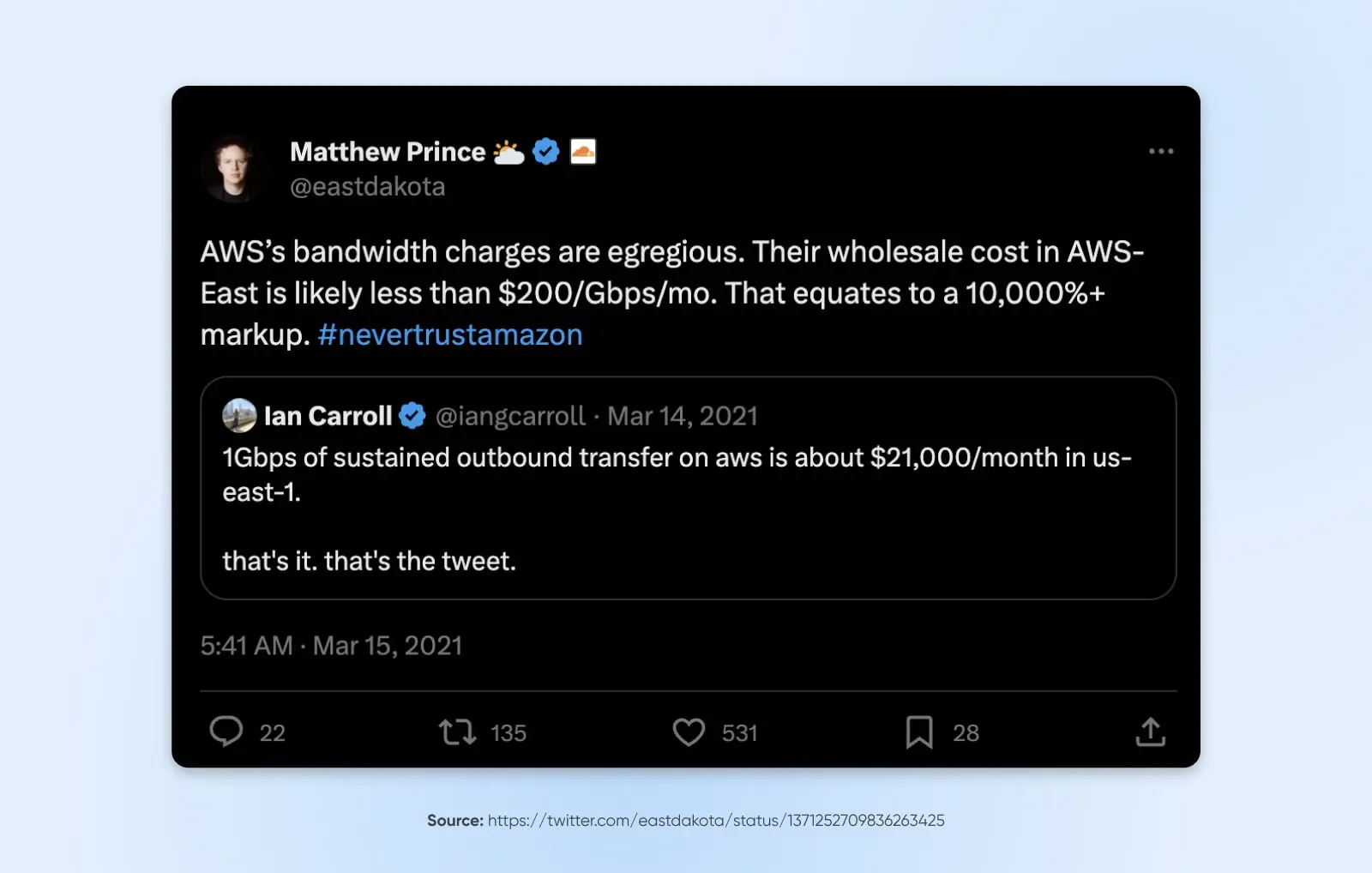
- Ongoing overheads: The cloud infrastructure, robust CI/CD pipelines, automation capabilities, and security safeguards – all have associated recurring maintenance overheads like cost, upgrades, troubleshooting, etc. The more features offered, the higher the operational load. For instance, AWS is known for being very expensive.

How To Set Up Your Cloud Development Environment
If you are convinced that cloud development environments are for your organization, let’s look at a quick overview of how to set up your own CDE.
Step 1: Choose A CDE Provider
There are a variety of cloud dev environments to evaluate like:
- Gitpod – Browser-based CDE integrating with GitHub code repositories
- AWS Cloud9 – Fully managed cloud IDE tightly coupled with AWS services
- Microsoft Visual Studio Online – Cloud version of Visual Studio IDE hooking into Azure
Take the time to compare options across criteria like language support, collaboration, security, integrations, pricing, and learning resources. Sign up for trial accounts and set up a dev environment wherever available. And try to find solutions with open-source community support to avoid getting stuck when problems arise.
Step 2: Set Up A Cloud Account
Once you’ve selected a platform, create an account with the corresponding cloud provider if you don’t already have one. For example, Gitpod relies on GitHub, while solutions like AWS Cloud9 require an AWS account.
During the initial cloud account setup, navigate the dashboard to locate where you can access the various computing, storage, networking, and other services available through the platform. Spending time on this during the trials will help you understand how easy or difficult it will be for company-wide adoption.
Step 3: Create Your First Virtual Machine
With an account created, set up the initial development environment or “dev box” within your chosen CDE platform. Most CDEs offer preconfigured templates that launch virtual machines or development containers in minutes, with all essential tools like code editors and terminals.
Start with official images the CDE vendor provides for popular languages like Node.js, Python, or Java if templated configurations exist. While essential, these prepared environments allow first-time users to experience cloud development quickly. You can then build your custom environments using that as the base image.
Step 4: Configure Security And Networking
Before allowing widespread team usage, consider defining security guardrails and networking rules around the new CDE deployment. Consider:
- Requiring multi-factor authentication to access environments
- Restricting permissions to create/delete cloud resources
- Enabling encrypted storage for sensitive artifacts
- Isolating team development in private cloud networks
- Logging user actions and infrastructure changes
In later stages, you may need to implement secrets management, infrastructure security scanning, and more into CDE pipelines to improve the security of your shared environments.
Step 5: Install Your Favorite Dev Tools
Now that basic environments and environment variables are set up and secured for team usage, customize them further by installing additional development tools. For setting up a development environment, some obvious next steps would be to install coding editors, compilers, databases, web servers, and other software to create a programming toolbox.
All CDEs allow you to customize the toolchains on your server. Use the native package manager on Linux to install all the tools. For Windows, download installers from the internet directly to the cloud instance.
Throughout the process, remember to document all the steps taken, commands run, and tools configured so it’s easy to recreate the environments in the future. You want this documentation to be the single source of truth (SSOT) for your CDEs.
Step 6: Build, Test And Deploy
Finally, start testing the cloud development environment to code, build, test, and deploy applications with cloud-powered workflows. Learn how to snapshot persistent states across machines for continuity or reproduce issues.
Improve team productivity by configuring automatic version control and triggering automated builds and tests when code is committed.
As development in the cloud matures, regularly refine and optimize the environment, balancing standardization with customization. CDEs should become a natural move for your developers instead of being a restrictive environment they are forced to use.
Tips On Using Cloud Development Environments
Beyond the initial setup, here are five tips for getting additional benefits from cloud development environments over time.
Connect To Other Cloud Services
CDE platforms offer tight integrations with complementary cloud services managed by the same vendor. For example, AWS Cloud9 keypair authentication improves security with Amazon EC2 infrastructure.
Explore ways cloud services like serverless databases, storage, messaging, and APIs can streamline builds. Review relevant architecture diagrams detailing how offerings intersect and then selectively incorporate them. When in doubt, survey your dev team members and ask what toolchains they’d like to add or remove.
Embrace Automation
Find ways to apply infrastructure-as-code techniques and CDE configuration as much as possible. Use Dockerfiles, Terraform, Ansible, or other approaches to templatize environments and streamline provisioning for your developers so they can work within security guardrails.
The earlier you automate environment configurations, the faster it will be for you to deploy fresh dev environments and create easily portable environments.
Keep An Eye On Usage
The variable cost model of cloud computing can lead to sticker shock from unoptimized development. Continuously monitor environment usage with tools like AWS Cost Explorer, identifying waste from idle resources, bloated permissions, or regional misconfigurations.
Integrate cloud cost visibility into existing dashboards, focusing on spending anomalies as environments scale. Also, define tight budgets that cap monthly development infrastructure expenses without blocking productivity.
Only Migrate The Data You Need
When transitioning long-standing projects to CDEs, evaluate if caches, file repositories, or local databases require cloud migration. See if development needs can be met through symbolic links to original on-premises locations instead.
Data transfers can be expensive and often become why companies pay high monthly fees to cloud providers. So, make sure you are cherry-picking the most critical data.
Follow The Shared Responsibility Model
All major cloud providers adhere to a Shared Responsibility Model dictating ownership of security controls between customer and vendor. Take the time to understand boundaries around the entity responsible for securing various environment layers.
For example, Amazon secures lower-level cloud infrastructure, but customers must appropriately configure identities, permissions, encryption, and network security layers. Analyze and then uphold your side of the shared responsibility bargain.
Unlock Better App Hosting With DreamHost
So you’ve created the next big thing using your slick new CDE. Congrats! But now you need somewhere to host your web app so real users can access it outside your development environment. Setting up and managing your hosting servers is a pain, especially at scale. Instead, let the specialists at DreamHost handle all that for you!
Their optimized, managed hosting services are made for taking web apps global. We’re talking automatic scaling for traffic spikes, 99.9% guaranteed uptime, and one-click staging.
And the beauty is it pairs perfectly with cloud-based development workflows. You develop rapidly in the cloud, and DreamHost makes deployment completely straightforward.
So, if you’re looking for a proven hosting home for your web application, try DreamHost!
Did you enjoy this article?
[ad_2]