[ad_1]
We live in an instant gratification society. People expect to land on a website, get what they want, and move on — all in a few seconds. A sluggish website can lead to frustration, abandonment, and lost opportunities. No one will wait around for a website to load; they want to find what they want fast. In this post, we’ll explain why a fast website is so important and guide you through performing a website speed test.
Let’s get started.
Why You Should Care About Website Speed
Website speed is the cornerstone of a positive user experience (UX) and a big factor in how successful your website is. There’s a direct link between how quickly your website loads and how satisfied your visitors are. Slow load times lead to frustration and, ultimately, abandonment. In today’s digital world, people have little tolerance for websites that take too long to load. They’ll simply click the back button and head to a competitor’s site. This bounce rate — the percentage of visitors who leave your site after viewing only one page — increases dramatically with every additional second it takes your site to load.
Website Speed also plays a significant role in search engine rankings (SERPs). Search engines like Google consider website speed a high-ranking factor. They prioritize fast-loading websites because they know users prefer them. A slow website can negatively impact that visibility, making it harder for potential customers to find you. Think of it this way: if two websites offer similar products or services, the faster website will likely rank higher.
Website speed is also directly linked to conversion rates. Whether your goal is to generate leads, drive sales, or encourage newsletter sign-ups, a fast website can improve results. When your site loads as expected, visitors can explore it, engage with its content, and ultimately convert into customers.
A Slow Website Damages Your Reputation
There are other disadvantages to a slow-loading website. It can affect your brand’s image and credibility. Websites that take forever to load can make your business appear unprofessional, outdated, or unreliable. It can create a negative first impression, making building trust with potential customers harder. Users may also associate your site’s performance with an attention to detail or a lack of investment, damaging your brand’s reputation.
Believe it or not, a slow website can also affect mobile users. With most internet users accessing websites on their phones, providing a fast-loading website is more important than ever. Mobile users often have slower internet connections than those on desktops. Without a speedy site, you risk losing a wider audience and providing a positive user experience for everyone, regardless of their device.
Tools For Conducting A Website Speed Test
Several tools (free and paid) are available to help you assess your website’s speed and identify areas for improvement. They all have the same metrics with different approaches to UI. Let’s take a look at a few to see what they offer.
Google PageSpeed Insights

PageSpeed Insights, powered by Google, is a free tool that analyzes the speed and user experience of your website. It provides lab and field data based on controlled and real-world user experiences. It provides actionable recommendations for improvement, prioritizing them based on their potential impact. This helps you see how Google perceives your site’s speed and identify areas where you can improve your Core Web Vitals (more on that later).
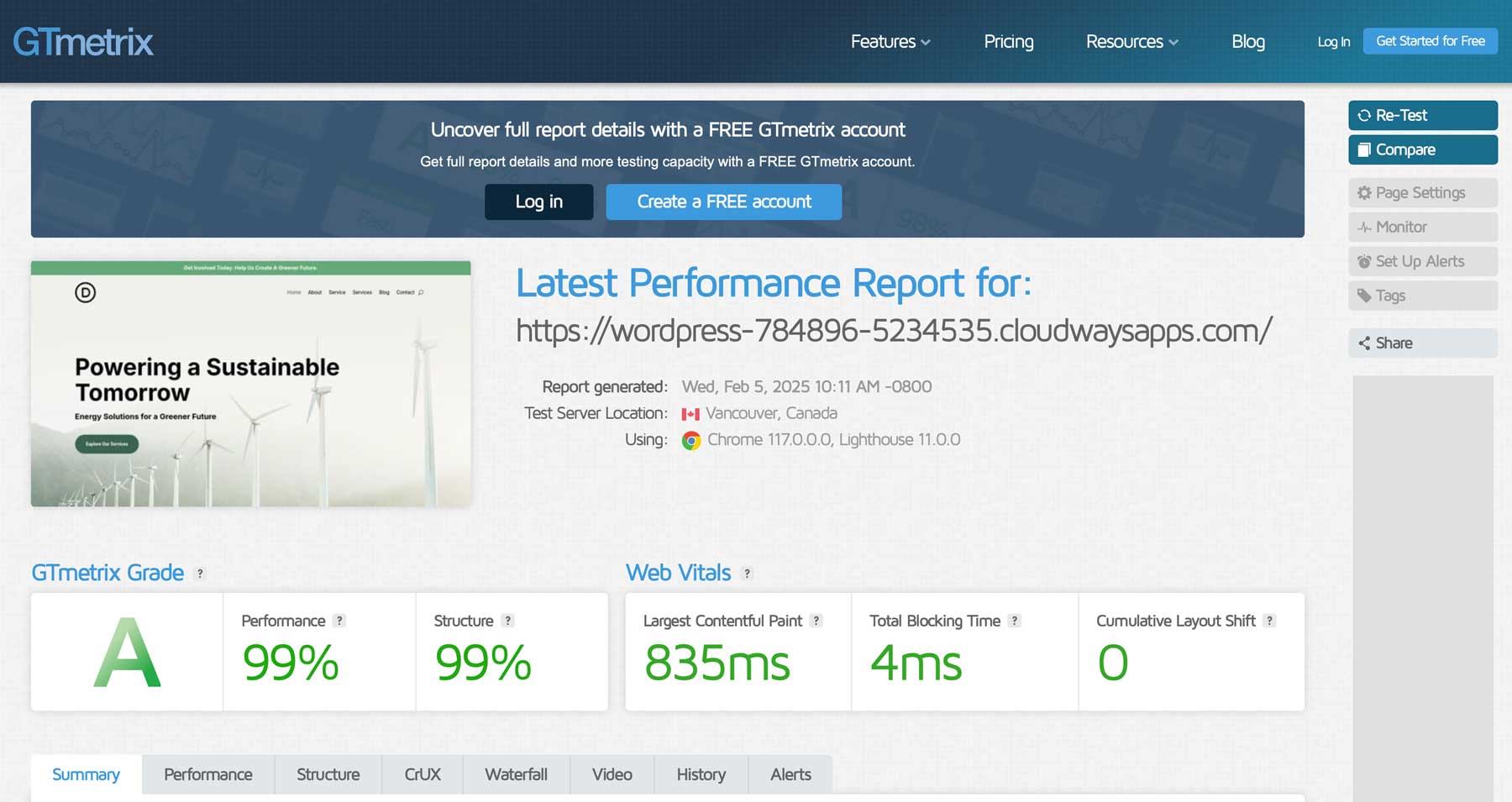
GTmetrix

GTmetrix combines data from Google PageSpeed Insights and another comparable performance analysis tool to provide an overview of your website’s speed. It offers detailed reports, including performance scores, waterfall charts (visualizing how resources load), and recommendations for optimization. GTmetrix allows you to monitor your website’s performance over time and track the impact. It also allows you to test from different locations, giving you insights for users worldwide.
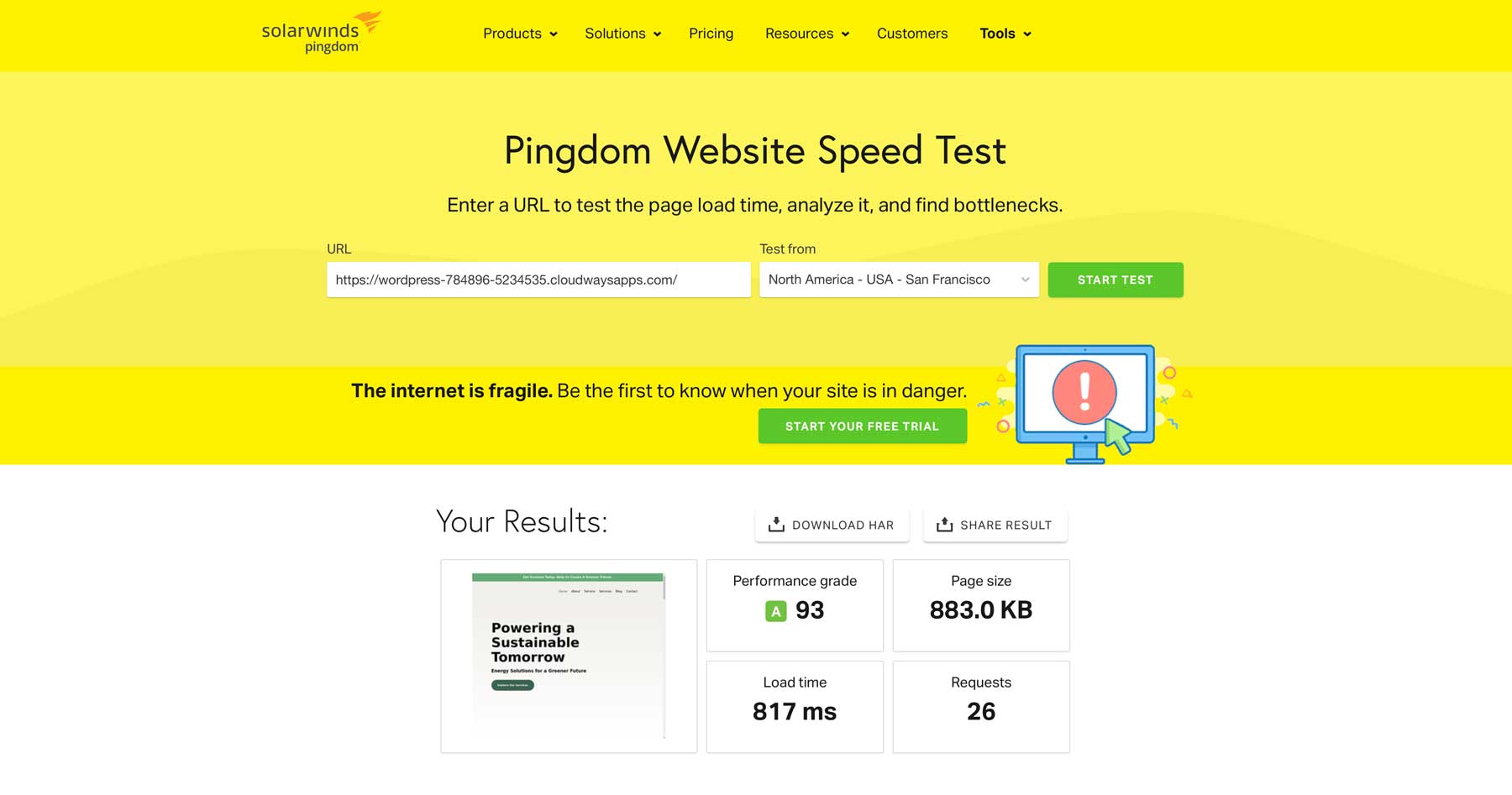
Pingdom

Pingdom is a website monitoring service that lets you test your site’s speed from different locations and browsers. It gives you detailed waterfall charts and performance metrics, which is helpful if you want to get a granular view of your site’s speed. You’ll find data on everything from performance recommendations and page size to load time and HTTPS requests. So, if you need in-depth speed testing, Pingdom is a good option.
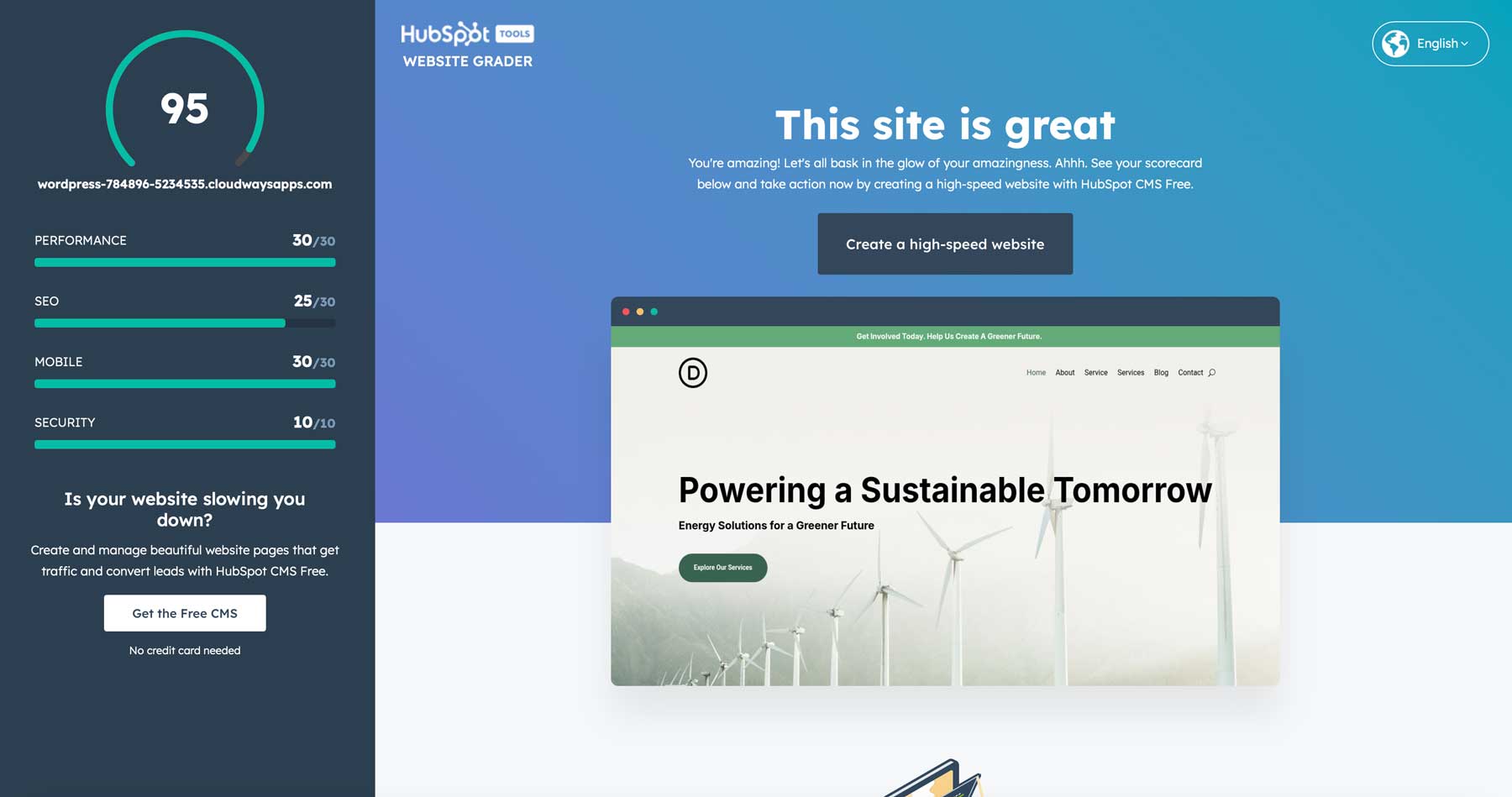
Website Grader

Website Grader, a free tool from HubSpot, checks out your website and gives you a report on how it’s doing with performance, SEO, mobile-friendliness, and security. It’s a great way to see what your site’s doing well and where it could be better. It even provides free lessons at the HubSpot Academy. However, we should note that it requires that you sign up for access.
How To Conduct A Website Speed Test
There’s not much to the test itself, but understanding the results is a different story. Let’s walk through conducting a website speed test using Google PageSpeed Insights. To conduct the test, we’ll use a Divi Quick Site example available with Divi. We’ll avoid adding plugins to our site to keep things clean.
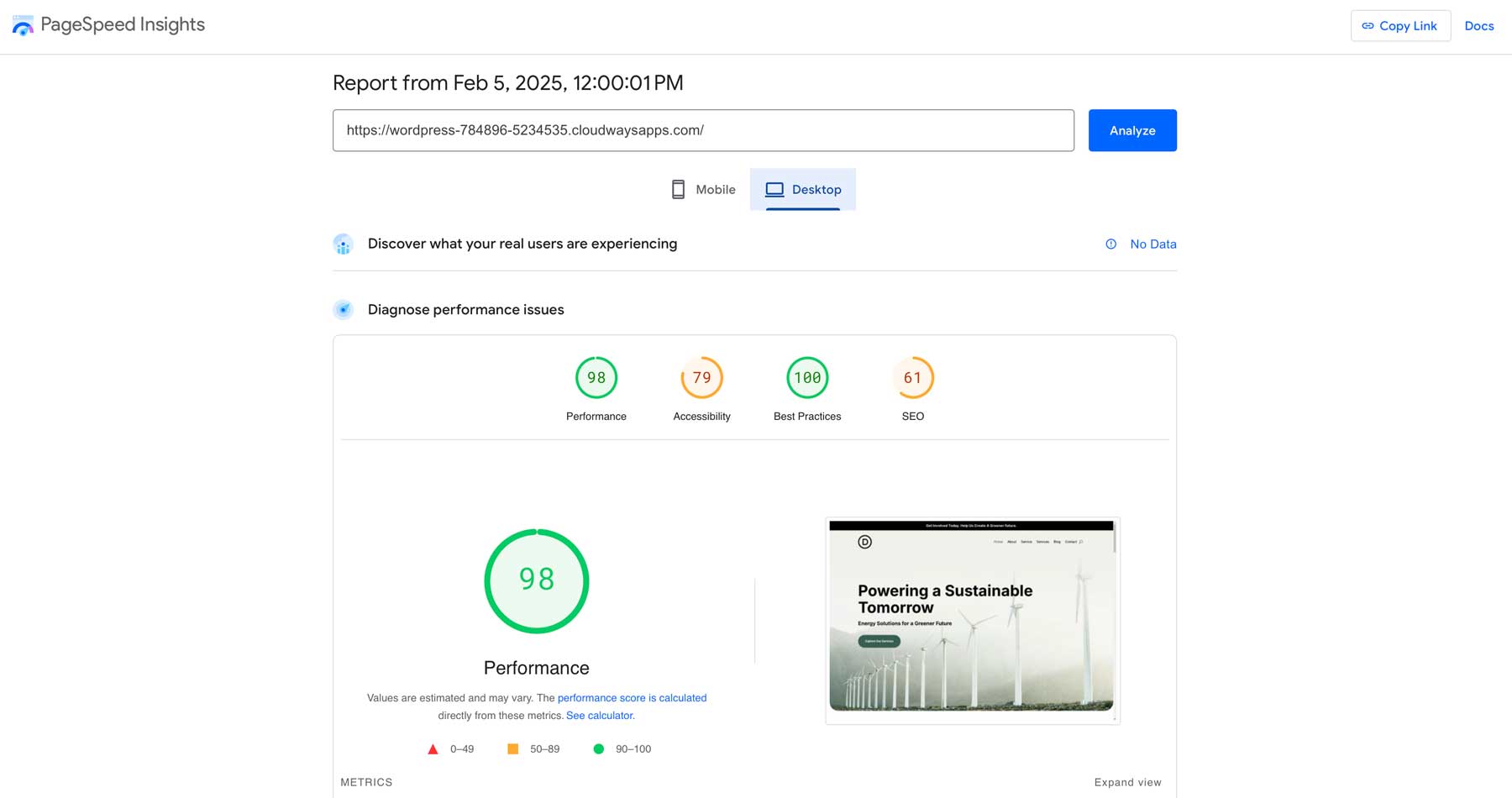
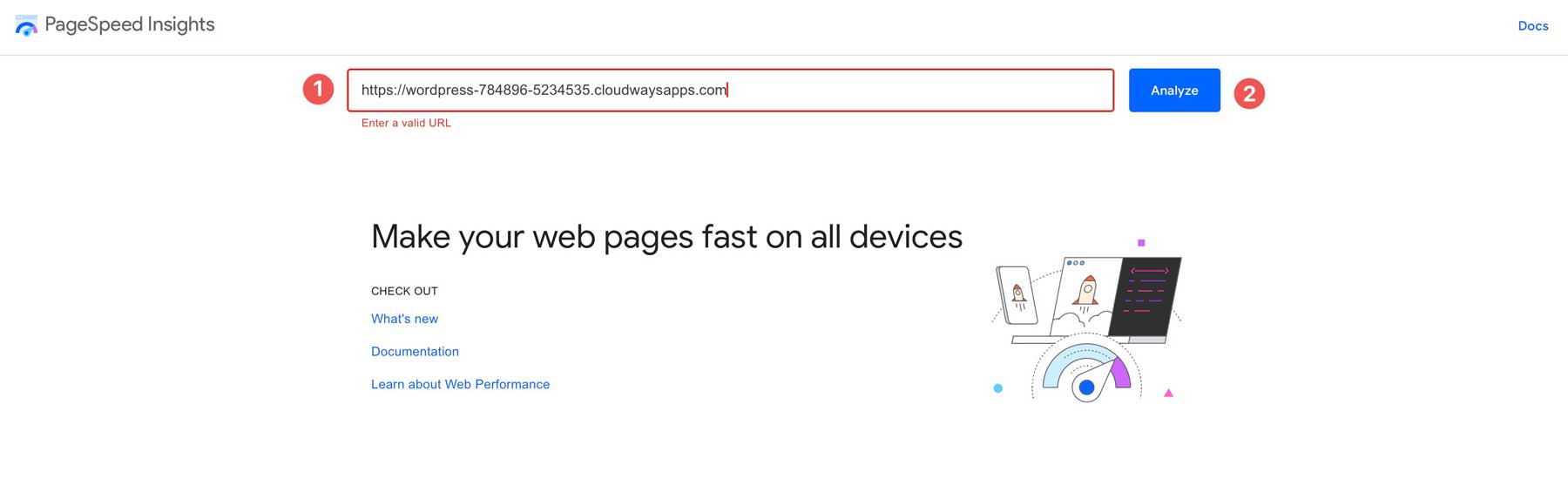
Enter the URL of the website you want to test, and then click the Analyze button.

Google will follow the steps to test your site, first discovering what real users experience when they land on it and then diagnosing performance issues. It provides four metrics for mobile and desktop devices: performance, accessibility, best practices, and SEO. Our test site has no SEO, so the results will reflect that. However, even without it, WordPress is search engine friendly, thanks to its SEO-optimized code.

Understanding The Results
With website speed test results in hand, you’ll see a lot of metrics that may be difficult to understand, especially if you are a beginner. That’s ok because we’ll walk you through each one to help bring you up to speed.
Overall Performance Score

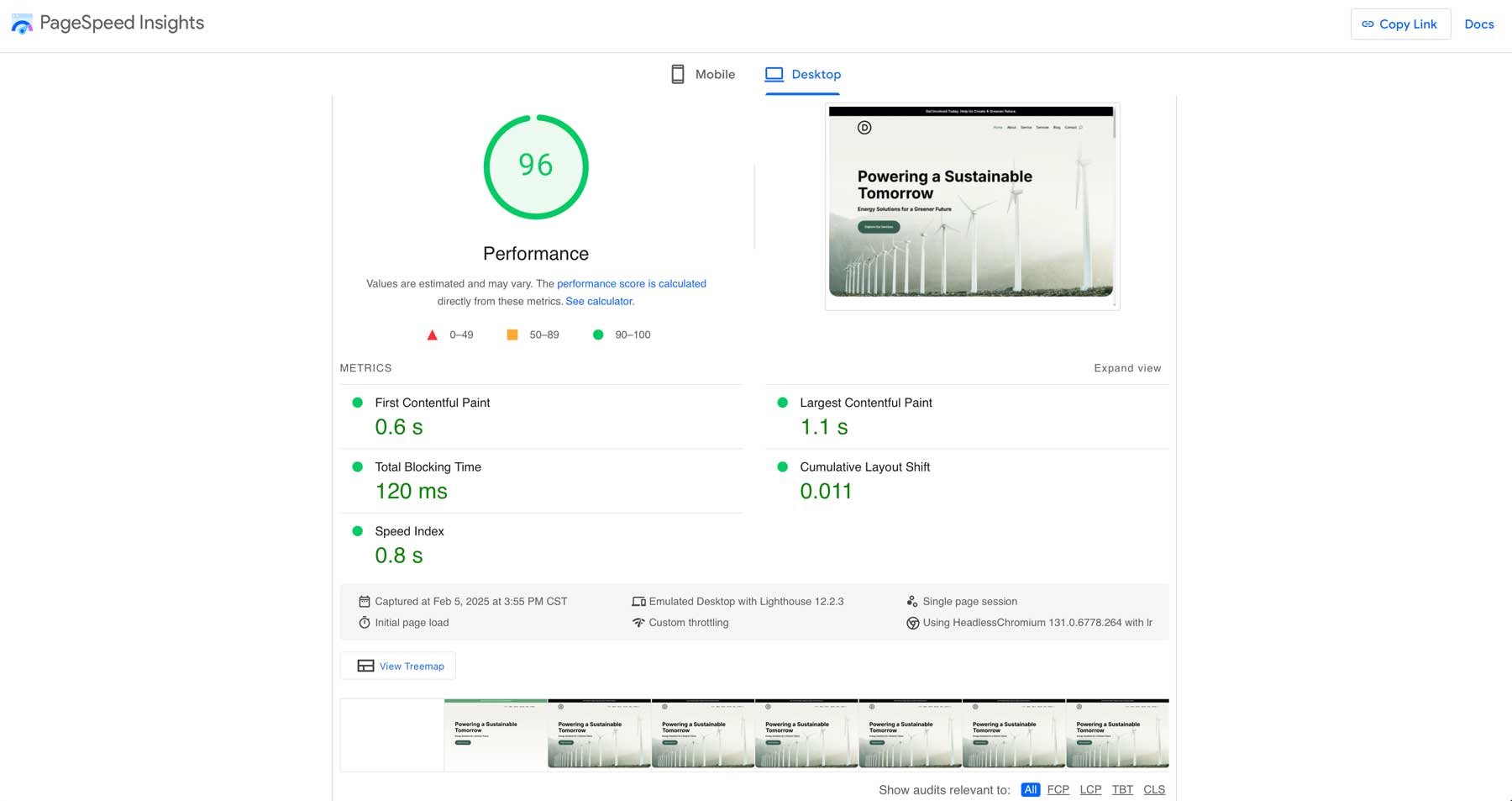
Upon running our test, we see that our overall performance score is 96, which is very good. It shows that our website loads quickly and provides a good user experience. Scores range from 0 to 100, with higher scores being better. It also has a few metrics on which your score is based. These are called Google’s Core Web Vitals, and its findings directly impact how well your site will perform in search results.
Core Web Vitals
Google rates your site based on a few key performance metrics that affect its overall score. They are First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), Cumulative Layout Shift (CLS), and Speed Index. Let’s briefly touch on what each means:
- First Contentful Paint: This measures how quickly the browser renders the first piece of content on the page (text, image, etc). 0.6 is a very good FCP, meaning users see something on the screen quickly.
- Largest Contentful Paint: This measures how long it takes for the largest content element (hero image, main headline, etc) to become visible within the viewport (user’s eye view). 1.1 is a good LCP, showing us the main content on the site loads quickly.
- Total Blocking Time: This measures the total amount of time that the main thread (the primary worker within a web browser’s rendering engine) is blocked, preventing the page from responding to user input. 120 milliseconds is a decent TBT, but lower is always better.
- Cumulative Layout Shift: This measures the visual stability of the page. A low CLS score means that the elements on the page don’t shift around unexpectedly as the page loads, which can be annoying for users. 0.011 is an excellent score.
- Speed Index: This shows how quickly the page’s content is visually displayed. The entire page loaded in 0.8 seconds, which is great.
Diagnostics

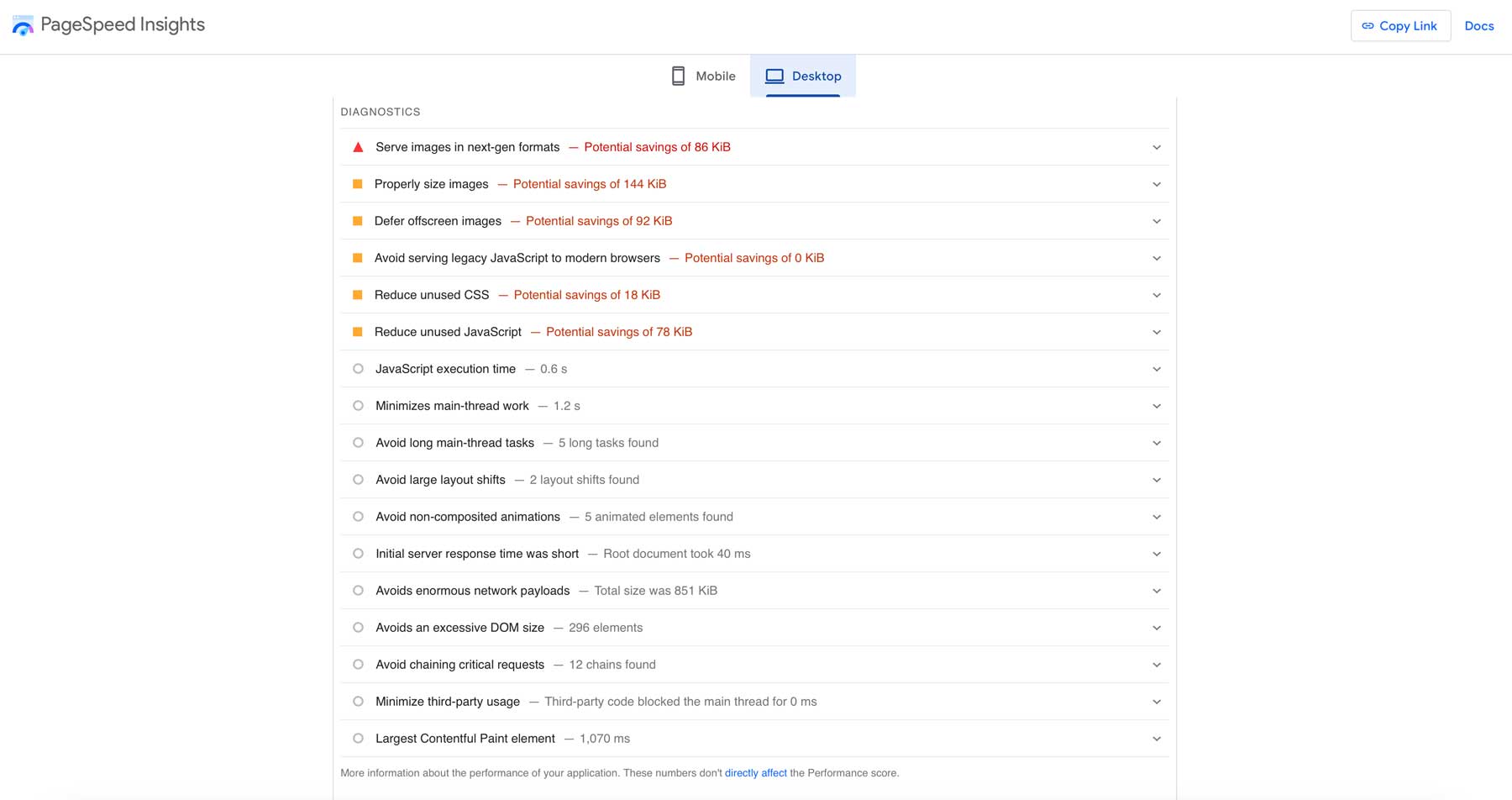
PageSpeed Insights gives you specific tips to make your website load faster. It checks different parts of your site and tells you what to fix. Let’s look at each of these areas of improvement and explain what they mean.
- Serve Images in Next-Gen Formats: This indicates that the website is using older image formats (like JPEG or PNG) where newer, more efficient formats (like WebP) could be used. Switching to these formats would reduce image file sizes and speed up loading.
- Properly Sized Images: The website is likely using images that are larger than necessary for their display size. Resizing images to match their display dimensions would reduce file sizes and improve load times.
- Defer Offscreen Images: This means that images below the fold (not immediately visible when the page loads) should be lazy-loaded. Lazy loading means these images are only loaded when they are about to become visible in the viewport, improving initial page load.
- Avoid Serving Legacy JavaScript to Modern Browsers: This suggests the site isn’t serving legacy JavaScript, which is good. Legacy JavaScript is often larger and less efficient than code written for modern browsers.
- Reduce Unused CSS: The website has CSS code that is not being used on the current page. Removing this unused code would reduce the size of the CSS file and speed up parsing.
- Reduce Unused JavaScript: Similar to unused CSS, the site has JavaScript that is not being used. Removing it would reduce file size and improve load time.
Accessibility

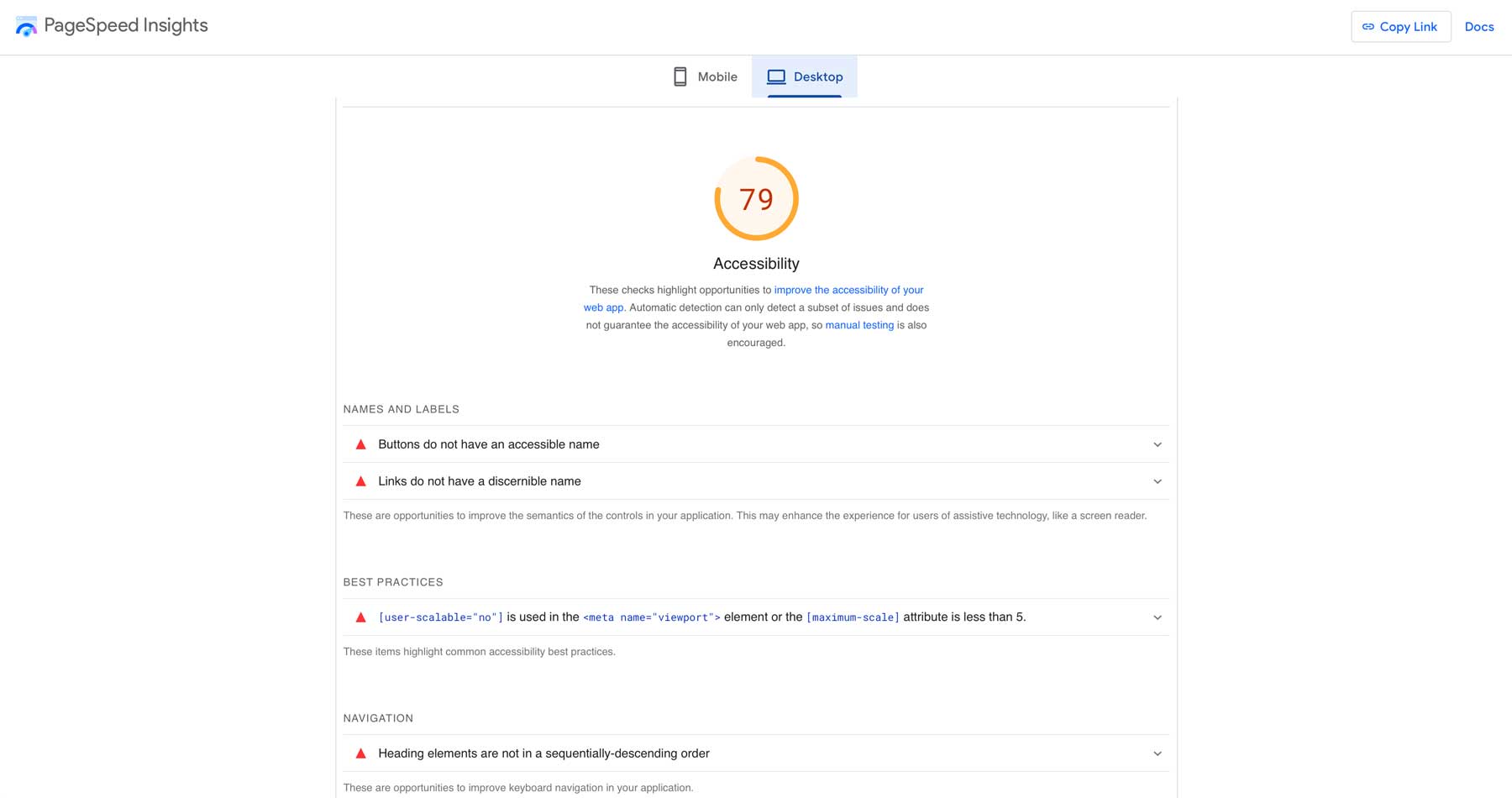
Google PageSpeed Insights assesses website accessibility in addition to performance. Low accessibility scores indicate barriers for users with visual or other impairments. Our testing revealed several areas needing improvement. Fortunately, tools like Userway and the Divi Marketplace‘s Accessibility Bundle (for Divi users) can simplify the process of optimizing website accessibility.
Let’s delve into them and what they mean:
- Buttons Do Not Have An Accessible Name: Buttons without proper accessible names are difficult for screen readers to interpret, making them unusable for visually impaired users. This usually means the aria-label attribute or alt text within the button element is missing or insufficient.
- Links Do Not Have a Discernible Name: Similar to buttons, links need descriptive text or accessible names so screen readers can convey their purpose to users. This often means the link text is vague or the aria-label is missing.
- User-Scalable Is Set To No: This indicates a potential usability issue, especially for mobile users. Disabling user scrolling can make it difficult for people with low vision to zoom in and see content. While this is flagged under best practices, it has accessibility implications, too.
- Heading Elements Are Not In a Sequentially-Descending Order: This means the website’s heading structure (h1, h2, h3, etc) is not logical. Screen reader users rely on headings to understand the page structure, and an incorrect order can be confusing. For example, going from an h2 to an h4 without an h3 in the middle would be flagged here.
As we’ve seen, even a well-built website can have areas for improvement. While optimizing images, CSS, and JavaScript are important, the foundation of your website’s speed lies in your chosen theme. A poorly coded theme can negate even the most aggressive optimization efforts. That’s why selecting a WordPress theme designed for speed is crucial.
Choose a WordPress Theme Built For Speed
Your WordPress theme acts as the framework for your entire website. It dictates how your content is displayed, how your site functions, and how quickly it loads. A bloated or inefficiently coded theme can affect your site’s performance, regardless of how well you optimize other elements.
When choosing a theme, look for the following features:
- Lightweight Code: The fastest themes use minimal code, avoiding unnecessary bloat that can slow down loading times.
- Optimized for Core Web Vitals: Choose a theme that meets or exceeds Google’s Core Web Vitals thresholds.
- Mobile-First Approach: Always choose a responsive theme, as mobile speed is imperative for user experience and SEO.
- Stellar Support: Choose a theme that is actively updated and supported by its developers.
Divi Is An Excellent Choice For Building Fast Websites
While our website speed test was conducted on a site built with Divi 4, it’s worth noting the performance improvements that are being introduced with Divi 5. Divi has always been a popular choice for its Visual Builder and design flexibility, but there are quite a few differences between Divi 4 and Divi 5. Elegant Themes developers have been hard at work to streamline the codebase, optimize CSS, and improve JavaScript execution, resulting in a noticeably faster and more efficient theme. There are extensive changes to the Visual Builder too, providing a more user-friendly, streamlined look and feel. If you’re familiar with Divi, upgrading to Divi 5 can boost your website’s performance. However, if you’re considering Divi for the first time, now is a great time to take the leap.
Divi is the most customizable theme in the world. You can create websites from scratch with the Visual Builder, generate a website with Divi AI, or jumpstart your creativity with Divi Quick Sites. Divi also offers full-site editing, allowing you to design every corner of your site with the Theme Builder. You can build headers, footers, post and archive pages, and WooCommerce pages.
Divi Is Future Proof
When you purchase Divi now, you can upgrade to the future versions of Divi for free. That means you’ll be able to build websites faster than ever before, thanks to the speed improvements in Divi 5. Here are a few of the performance enhancements available right now with the latest Divi 5 Alpha – available with a Divi license:
- Improved Front-End Page Load Speed: ET has completely rewritten Divi’s framework by moving away from the legacy shortcode structure of yesterday’s WordPress. This results in reduced processing time and faster page load speeds.
- Modular Codebase for Efficiency: Divi 5 is built with a modular architecture, making it more lightweight and scalable.
- Animation-Free UI: Divi 5’s interface has removed excessive animations in the builder, resulting in a smoother, faster building experience.
The future of Divi is bright. With speed enhancements, a new framework, and a faster building experience, you can build websites that pass website speed tests with flying colors.
Ready To Speed Up Your Website? Discover Divi Today
A fast-loading website is no longer a luxury, but a necessity. Slow websites can lead to frustrated users, lost conversions, and a damaged brand reputation. In this post, you’ve learned that image optimization, efficient code, and a well-chosen theme all play roles in your website’s performance. Tools like Google PageSpeed Insights allow you to conduct a website speed test easily and offer valuable tips into areas for improvement.
While optimizing individual elements is key, the foundation of a fast website is selecting a theme built for performance. Divi, with its ongoing development and commitment to improved performance, stands out as an excellent choice. The speed enhancements of Divi 5 – a revamped framework, streamlined codebase, and faster building experience – represent a significant leap forward in performance.
Whether you are a seasoned Divi user or new to the platform, now is the perfect time to leverage its power and build websites that look great and load fast.
[ad_2]
Source link